|
WEB开发 之 HTML 5 视频
许多时髦的网站都提供视频。HTML5 提供了展示视频的标准。
Web 上的视频
直到现在,仍然不存在一项旨在网页上显示视频的标准。
今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
视频格式
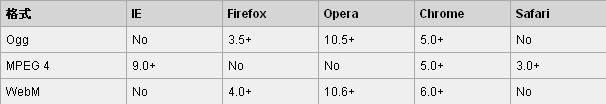
当前,video 元素支持三种视频格式:

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
如何工作
如需在 HTML5 中显示视频,您所有需要的是:
<video src="movie.ogg" controls="controls">
</video>
control 属性供添加播放、暂停和音量控件。
包含宽度和高度属性也是不错的主意。
<video> 与 </video> 之间插入的内容是供不支持 video 元素的浏览器显示的:
实例
<video src="movie.ogg" width="320" height="240" controls="controls">
Your browser does not support the video tag.
</video>
上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
实例
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
Internet Explorer
Internet Explorer 8 不支持 video 元素。在 IE 9 中,将提供对使用 MPEG4 的 video 元素的支持。
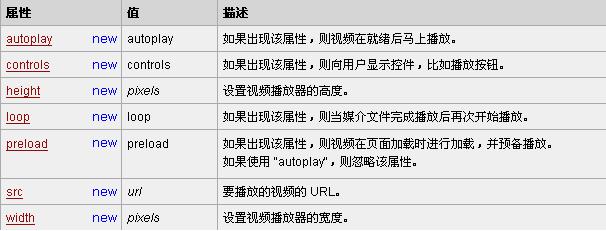
<video> 标签的属性
 |

