|
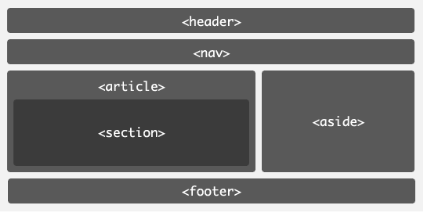
<!DOCTYPE html> <htmlang = "en"> <head> <meta charset = "utf-8"> <title>HTML5 Demo</title> <body> <header><h1></h1><h2></h2></header> <nav><ul><li></li><li></li></ul></nav> <section> <article></article> <article></article> </section> <aside></aside> <footer></footer> </body>
</html>
|